P4: Plan Your Organization
After you have gathered your content, think about your organization. You may want to create an outline, have a card sorting session, create a sketched wireframe or design a site map of your layout. From the beginning, plan your portfolio to grow and change as you develop in your profession.
|
Card Sorting and Wire Framing According to Usability.gov, card sorting and wireframing are website development tools often used in usability/UX. In card sorting, you place each topic on a different card—either a virtual or a hard-copy index card—and organize the cards into the desired structure. A wireframe is a mock-up of your website where you ignore color, use boxes for pictures and graphics, and use only generic fonts. Either of these tools can be very handy when developing the organization of your portfolio. |
Site Maps
Most portfolios use some kind of hypertext system which means, rather than a linear document starting from A and ending at Z, the information split into chunks and then linked together. I find that a site map helps organize such a system.
What is a Site Map?
A site map is a graphical or textual representation of chunks of information and the links connecting them. It helps to make a graphical site map for your portfolio. Taking the time to make a site map can prevent problems and make the creation of your portfolio easier.
Program
You can use any program you would like to create this site map. Unless you have a very robust portfolio, this project is simple enough that PowerPoint or Word will work. If you want to practice your more advanced skills, you could use a vector graphic program like Illustrator or Vectr.
Organization/Navigation
Think about how you want to organize your information. If you are using sub-areas, you will need to have at least three layers of information. The whole idea of a site map is to imagine the structure of your project.
Also, think about navigation. Finding information easily and quickly should be your top priority. Do note, you can have multiple links to the same project. If you do, make this clear in some way on your site map. You may have multiple ways to navigate the portfolio. Again, make sure this navigation is clear on your site map.
The site map can go on more than one page, just make sure the navigation is clear.
Exercise: Site Map
Create a detailed, graphical sitemap for your portfolio down to the project level. Subsections are encouraged but not required.
You may want to include the following elements in your sitemap:
- Front page/Home page.
- Resume or resume-type information, a contact page, and/or an “About Me” page.
- At least three categories of skills or areas of expertise, listed by name (optional).
- Project names, don’t just provide a generic placeholder like “technical writing example” or “design project.”
- Links and hierarchy. Show the navigation of your site map.
What will be on your home page?
What other pages will there be?
How will those pages link together?
How will those pages link with the projects?
You may choose to have annotations. Most likely, your home page will be very, very messy if you try to put all that information on a single page. Think about multiple pages, levels, structure, and navigation.
When considering navigation, finding information easily and quickly should be your top priority. Do note, you can have multiple links to the same project. If you do, make this clear in some way on your site map. You may have multiple ways to navigate the portfolio. Again, make sure this navigation is clear on your site map.
The site map can go on more than one page, just make sure the navigation is clear.
Take the time to create a site map of your digital portfolio. The time you take to create it will be worth it in the end. Additionally, the site map is a project you can add to your own portfolio.
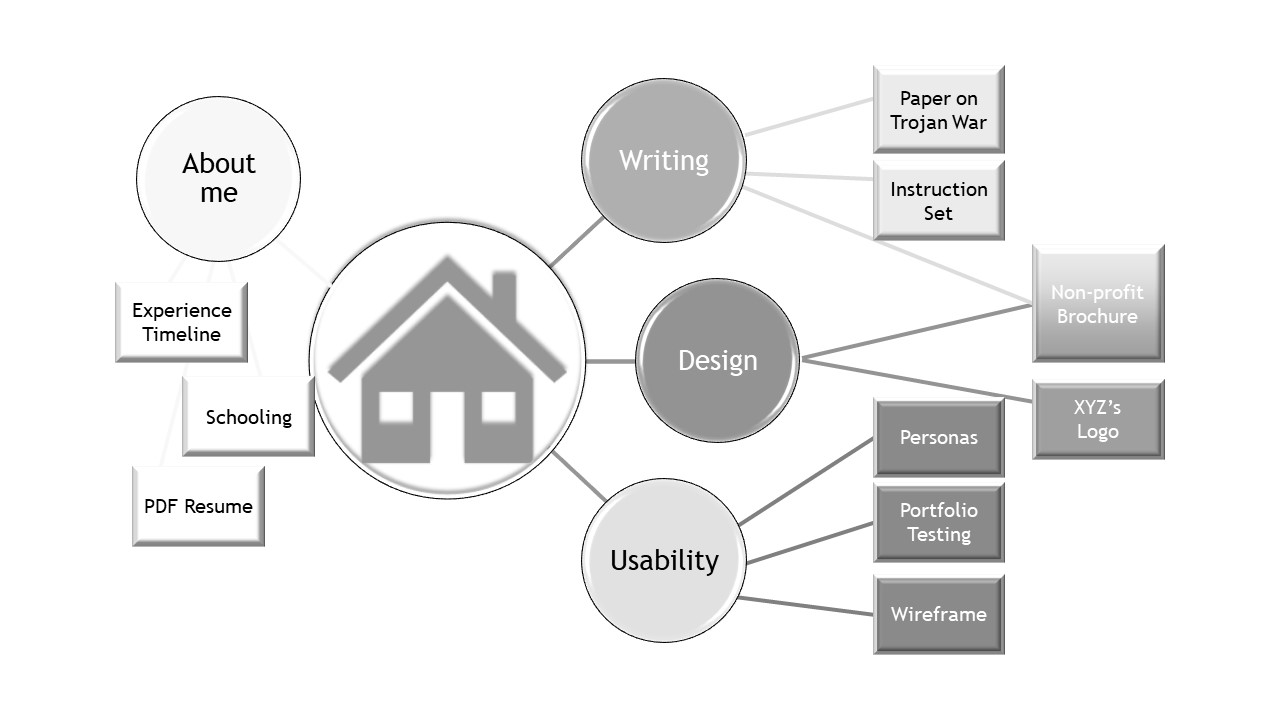
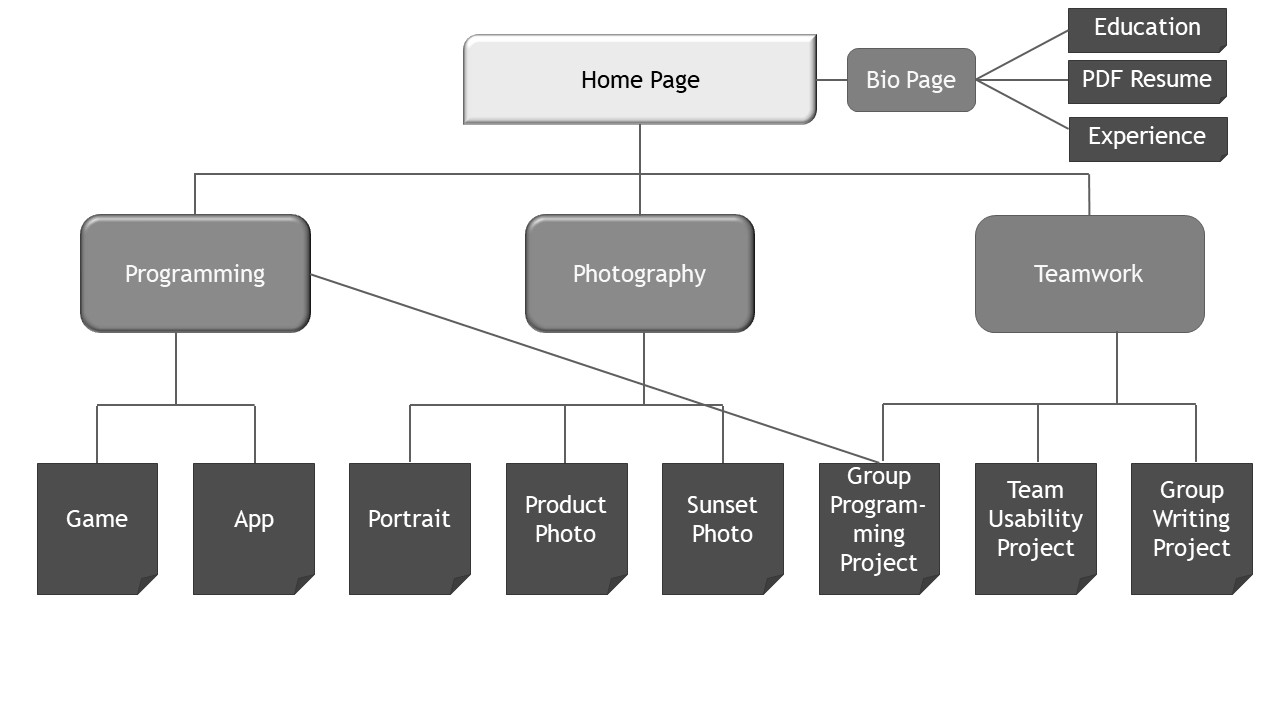
Example Site Maps
Here are some example site maps I created for my students. These were created in PowerPoint.